Sebenarnya ini tidak sulit, karena dokumentasi dari Next.js dan Tailwind CSS secara detail menjelaskannya. Namun, belakang hal ini menjadi 'rutin' sampai-sampai saya menyimpan hasil akhirnya sebagai templat.
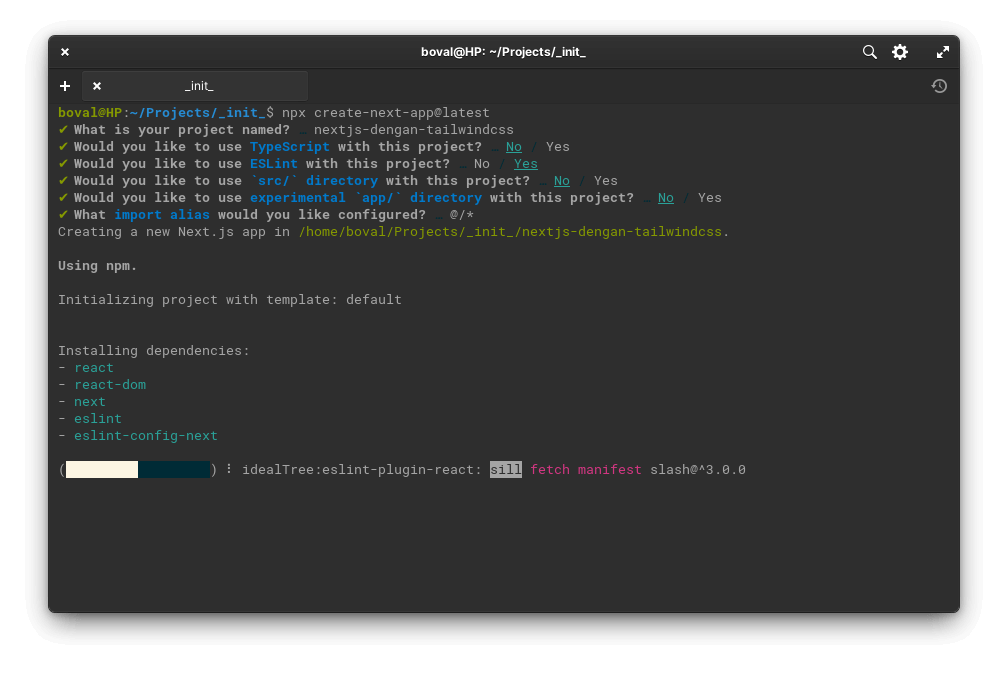
Oke, pertama kita instal Next.js dengan perintah berikut tanpa menggunakan TypeScript, direktori src/ dan juga app/:
npx create-next-app@latest

Selanjutnya, kita buka Terminal dengan direktori proyek Next.js yang telah dibuat sebagai alamatnya dan instal Tailwind CSS beserta dependensinya:
npm install -D tailwindcss postcss autoprefixer
Lalu, jalankan perintah untuk menciptakan berkas konfigurasi tailwind.config.js dan postcss.config.js di proyeknya:
npx tailwindcss init -p
Pada tailwind.config.js ubah nilai dari property content dengan alamat untuk semua berkas di folder pages/ dan components/:
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
Pada globals.css hapus seluruh style bawaan dan tulis konfigurasi style dari Tailwind CSS:
@tailwind base;
@tailwind components;
@tailwind utilities;
Pada _document.js kita tulis class-class dari Tailwind CSS di tag <body> sekaligus memastikan konfigurasinya sudah benar:
<body className="bg-neutral-100 text-neutral-900">
Pada index.js biasanya saya ubah jadi seperti berikut:
import Head from "next/head";
export default function Home() {
return (
<>
<Head>
<title>Next.js dengan Tailwind CSS</title>
<meta
name="description"
content="Templat Next.js dengan Tailwind CSS."
/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<p>Here we go!</p>
</>
);
}
Sampai sini kita sudah bisa menghapus berkas Home.module.css dan tiga berkas .svg di folder public/ karena tidak lagi dibutuhkan.
Terakhir, kita bisa sekalian konfigurasi fon untuk proyeknya. Sesuai dokumentasi, pada _app.js kurang lebih kita ubah seperti berikut jika ingin menggunakan fon Plus Jakarta Sans:
import { Plus_Jakarta_Sans } from "next/font/google";
import "@/styles/globals.css";
const font = Plus_Jakarta_Sans({ subsets: ["latin"] });
export default function App({ Component, pageProps }) {
return (
<main className={font.className}>
<Component {...pageProps} />
</main>
);
}
Kode sumbernya bisa kamu lihat di sini: https://github.com/bovaldev/nextjs-dengan-tailwindcss
Semoga bermanfaat.